Set a custom domain for your blog with BlueHost

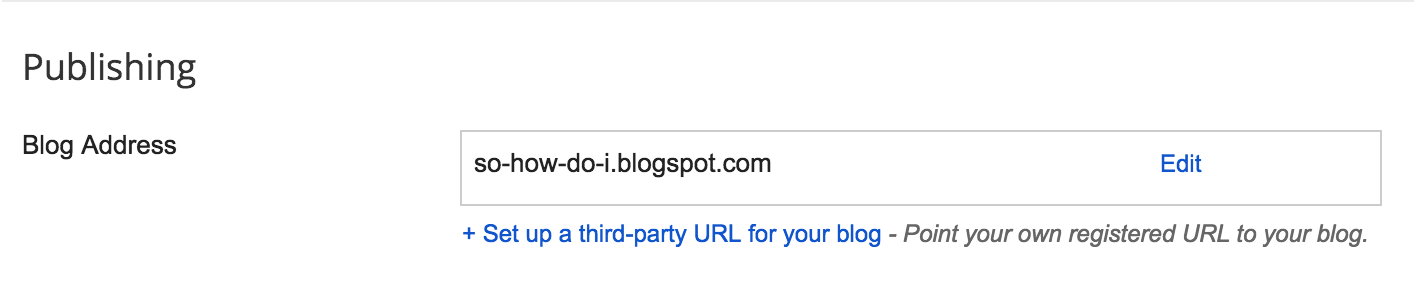
A custom domain gives you a much more personal touch when it comes to publishing your blog. If you have an existing website, and want to use a subdomain to point at your Blogger blog, here's how to set one up if you're using BlueHost - though the same concepts apply to all domain vendors. Add your custom domain to your blog Navigate to Settings => Basic . The setting for adding your custom domain. Click '+ Set up a third-party URL for your blog'. Enter your custom domain, including the subdomain that you want to use. Currently, Blogger requires you to use a subdomain , with the option of redirecting the naked domain to that subdomain . Here's some examples to clarify what naked domains, domains, and subdomains mean. Say you own example.com as your domain. Top Level Domain: .com Naked domain (no subdomain): example.com Subdomain 'blog': blog.example.com If you then choose to redirect your naked domain to your blog's subdomain, visit...







